
 |
| | ||||||
  |
| | Konu Araçları | Görünüm Modları |
| | #1 |
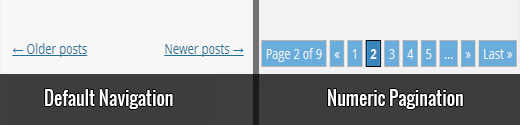
 | WordPress Sayfalandırma Nasıl Yapılır ? Sitenize iki farklı şekilde numaralı sayfalandırma ekleyebilirsiniz. Ben önce birinci yöntem olan manuel şeklini göstereceğim. Tabi ikinci yöntem de üçüncü taraf bir eklenti sayesinde kuruluyor.Güvenmem derseniz manuel yöntemde editleyerek ilerleyebilirsiniz. Aşağıda iki türlü de sayfalandırma örneğini gösteren bir görsel yer almaktadır.  WordPress Temaya Numaralı Sayfalandırma Nasıl Eklenir ? Temanızın functions.php dosyasına aşağıdaki kodu ekleyerek başlayalım. Kod function numeric_posts_nav() {
if( is_singular() )
return;
global $wp_query;
/** Stop execution if there's only 1 page */
if( $wp_query->max_num_pages <= 1 )
return;
$paged = get_query_var( 'paged' ) ? absint( get_query_var( 'paged' ) ) : 1;
$max = intval( $wp_query->max_num_pages );
/** Add current page to the array */
if ( $paged >= 1 )
$links[] = $paged;
/** Add the pages around the current page to the array */
if ( $paged >= 3 ) {
$links[] = $paged - 1;
$links[] = $paged - 2;
}
if ( ( $paged + 2 ) <= $max ) {
$links[] = $paged + 2;
$links[] = $paged + 1;
}
echo '<div class="navigation"><ul>' . "\n";
/** Previous Post Link */
if ( get_previous_posts_link() )
printf( '<li>%s</li>' . "\n", get_previous_posts_link() );
/** Link to first page, plus ellipses if necessary */
if ( ! in_array( 1, $links ) ) {
$class = 1 == $paged ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( 1 ) ), '1' );
if ( ! in_array( 2, $links ) )
echo '<li>
</li>';
}
/** Link to current page, plus 2 pages in either direction if necessary */
sort( $links );
foreach ( (array) $links as $link ) {
$class = $paged == $link ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $link ) ), $link );
}
/** Link to last page, plus ellipses if necessary */
if ( ! in_array( $max, $links ) ) {
if ( ! in_array( $max - 1, $links ) )
echo '<li>
</li>' . "\n";
$class = $paged == $max ? ' class="active"' : '';
printf( '<li%s><a href="%s">%s</a></li>' . "\n", $class, esc_url( get_pagenum_link( $max ) ), $max );
}
/** Next Post Link */
if ( get_next_posts_link() )
printf( '<li>%s</li>' . "\n", get_next_posts_link() );
echo '</ul></div>' . "\n";
} Bu kodun yaptığı, sayfa sayısını alması ve numaralı bağlantıların madde işaretli bir listesini hazırlamasıdır. Bunu şablonlarınıza eklemek için aşağıdaki şablon etiketini temanızın index.php, archive.php, category.php ve diğer herhangi bir arşiv sayfası şablonuna eklemeniz gerekiyor. Kod <?php numeric_posts_nav(); ?> Artık numaralı sayfalar listemize sahip olduğumuza göre, bu listeyi biçimlendirmemiz gerekiyor. Listenin, etkin sayfanın farklı bir arka plan rengiyle vurgulandığı satır içi blok şeklinde görünmesini istiyoruz. Bunu yapabilmek için de devam edip temanızın style.css dosyasına aşağıdakileri ekleyelim: Kod .navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
color: #fff;
text-decoration:none;
}
.navigation li {
display: inline;
}
.navigation li a,
.navigation li a:hover,
.navigation li.active a,
.navigation li.disabled {
background-color: #6FB7E9;
border-radius: 3px;
cursor: pointer;
padding: 12px;
padding: 0.75rem;
}
.navigation li a:hover,
.navigation li.active a {
background-color: #3C8DC5;
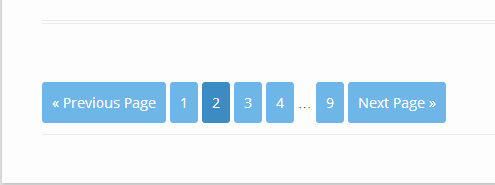
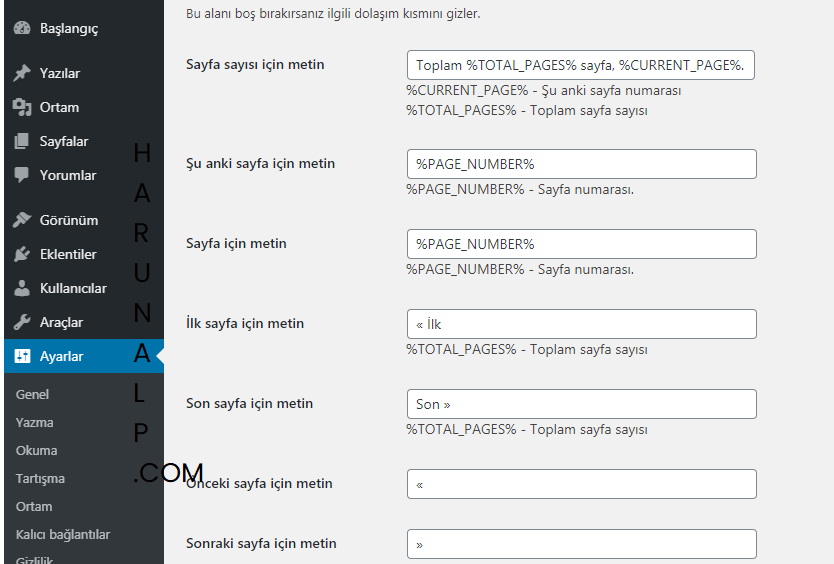
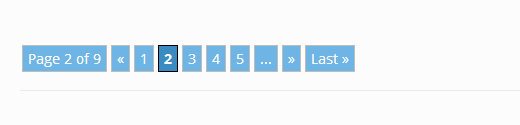
}  Bu ilk yöntem için kalıcı çözümdü, şimdi ikinci yönteme yani eklenti ile çözüme geçelim. Eklenti ile Numaralı Sayfalandırma Yapmak Kullanacağımız eklenti Wp-PageNavi ve bu eklenti yaklaşık 1m kullanıcıya sahip. Eklentiyi etkinleştirdikten sonra , eklenti ayarlarını yapılandırmak için Ayarlar »Sayfa Dolaşımı yolunu izleyin.  Eklenti ayarları sayfasında, isterseniz varsayılan metin ve sayısal sayfalandırma ayarlarını kendiniz değiştirebilirsiniz. Ancak, varsayılan ayarlar çoğu web sitesi için çalışmalıdır. Bir sonraki adımda, WordPress Temanıza bir şablon etiketi eklemeniz gerekir. Tema klasörünüze gidin ve arşiv sayfası şablonlarınızda eski ve daha yeni sayfalandırma için satırları bulun: index.php, archive.php ve diğer arşiv şablonu dosyaları. Eski previous_posts_link ve next_posts_link etiketlerini değiştirmek için aşağıdaki kodu ekleyin. Kod <?php wp_pagenavi(); ?> Wp_pagenavi parçacığını ekledikten sonra, sayısal sayfalandırma şöyle görünecektir:  Eğer pagenaviNin size verdiği bu standart tasarımı kullanmak istemezseniz ayarlar kısmında pagenavi-css.css kullan kısmını hayır yapın. Daha sonra eklentiler-> düzenleyici yolunu izleyip pagenavi-css.css klasörün içerisindeki css kodlarını alıp, Görünüm -> Tema düzenleyici sekmesinden varsayılan temanızın ana style.css dosyasına kodlarınızı atın. Kod .wp-pagenavi {
clear: both;
}
.wp-pagenavi a, .wp-pagenavi span {
color: #FFF;
text-decoration: none;
background-color:#6FB7E9;
border: 1px solid #B2D1E5;
padding: 5px 5px;
margin: 2px;
}
.wp-pagenavi a:hover, .wp-pagenavi span.current {
border-color: #E9F2F9;
background-color:#6FB7E9;
}
.wp-pagenavi span.current {
font-weight: bold;
background-color:#3C8DC5;
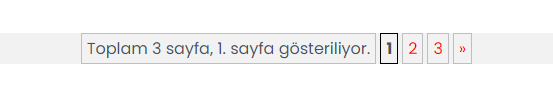
}  Her zaman olduğu gibi CSS ile denemelisiniz. Amaç, sayısal sayfalandırmayı web sitenizin renklerinin görünümü ve hissi ile eşleştirmek olmalıdır, böylece güzel bir şekilde karışır ve garip bir şekilde yerleştirilmiş bir öğe gibi görünmez. Umarım yardımcı olmuştur. Yorumlarda fikirlerinizi, hangi yöntemi kullandığınızı vs yazabilirsiniz. iyi çalışmalar. |
| |  |
 |
| Yer İmleri |
| Etiketler |
| nasil, sayfalandirma, wordpress, wordpress sayfalandırma nasıl yapılır, yapilir |
| Konuyu Görüntüleyen Aktif Kullanıcılar: 1 (0 üye ve 1 misafir) | |
| |